はじめに
Xamrinを使ってじゃんけんカードゲームのようなアプリを作ってみたいと思います。
Xamarin.Formsを使います。このあたりの使い方は、こちらを見てみてください。

アプリの画面、UIを記述するxamlは、gridオブジェクト、imageオブジェクト、labelオブジェクト、buttonオブジェクトを使っていきます。
imageオブジェクト、buttonオブジェクトについては、こちらにまとめています。


アプリの処理側を記述するC#は、ボタンクリックイベントに対する処理を記述していきます。
C#で使用している文法は、条件文ぐらいです。
条件文については、こちらにまとめています。

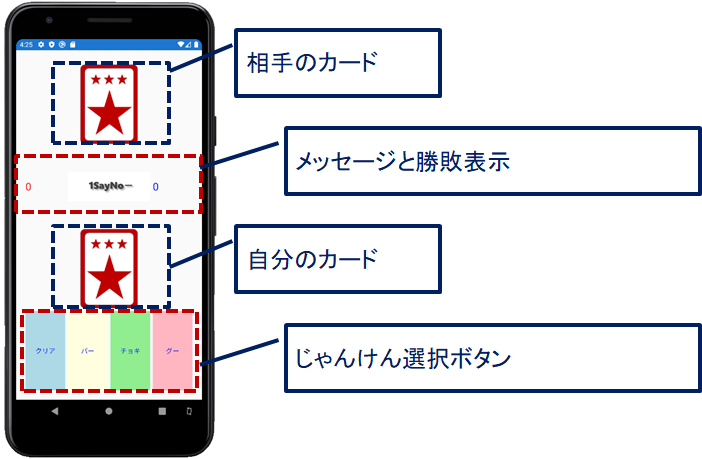
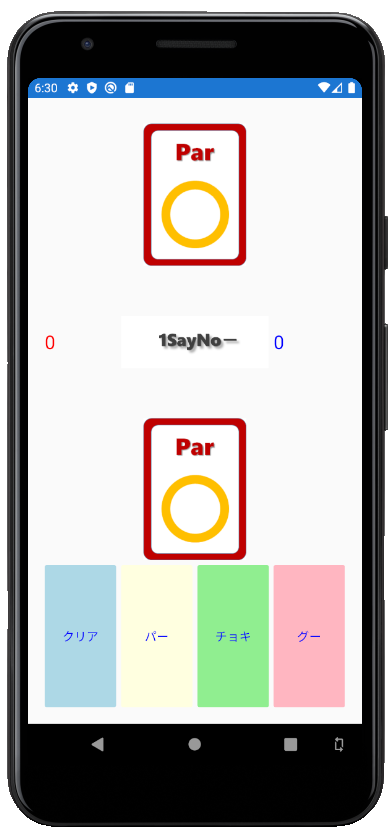
アプリのイメージは、下の図のようになります。

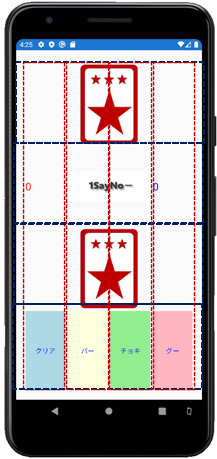
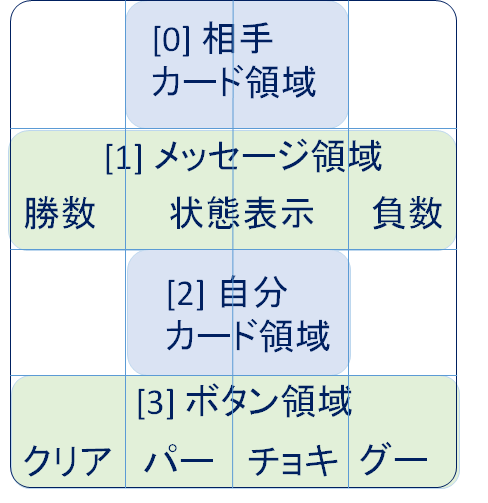
画面レイアウトは、girdオブジェクトを使って、4行4列に分割しています。
一番上の1行目には、相手のじゃんけんカードを表示します。
2行目は、中心の2列に勝ち負け等のメッセージを表示する部分と、左1列に勝ち数、右1列に負け数を表示する部分を作成しています。
3行目は、自分のじゃんけんカードを表示します。
最下段の4行目は、じゃんけんの選択ボタンとリセットをするクリアボタンになります。
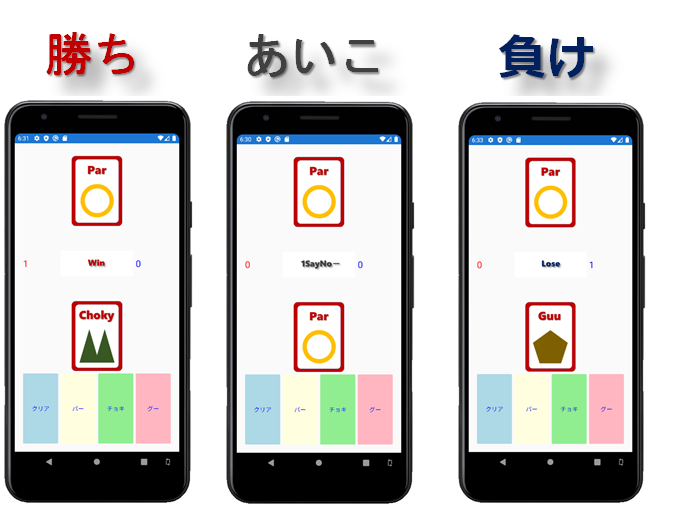
じゃんけんボタンをタッチすると自分のカード表示部分にタッチしたじゃんけんのカードが表示されます。同時に相手のカードも表示され、勝敗表示が更新されます。
具体的に、UI部分のxamlとボタンタッチの処理部分を見ていきたいと思います。
画面構成
画面レイアウトは、横4行、縦4列のグリッドで構成します。

<Grid Margin="20,30,20,20 ">
<Grid.RowDefinitions>
<RowDefinition Height="0.25*" />
<RowDefinition Height="0.25*" />
<RowDefinition Height="0.25*" />
<RowDefinition Height="0.25*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.25*" />
<ColumnDefinition Width="0.25*" />
<ColumnDefinition Width="0.25*" />
<ColumnDefinition Width="0.25*" />
</Grid.ColumnDefinitions>
</Grid>
gridのmarginは、ビューの余白を設定するものです。
ここでは、「Left=20,Top=30,Right=20,Bottom=20」を設定しています。
グリッドの行は、「Grid.RowDefinitions」で定義します。
均等幅で、4分割する場合は、「RowDefinition Height=”0.25*”」とすれば、それぞれ、全体の0.25倍、1/4分割となります。
グリッドの列は、「Grid.ColumnDefinitions」で定義します。
行と同様に、均等幅で、4分割する場合は、「ColumnDefinition Width=”0.25*”」として設定します。
イメージの追加
画面構成のところで、レイアウトは完成しました。

ここでは、相手と自分のカード領域、メッセージ領域の状態表示の部分にイメージファイルを追加していきます。
カードは、4種類作成しました。星マークは、リセット状態時に標示するとき用です。

状態表示は、「勝ち」、「負け」、「あいこ、または、待機状態」で3種類で

としました。
イメージファイルの取り込み方については、こちらを参照ということにして

xamlファイルには、次のように記述します。
<Image x:Name="cardImg1" Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" Source="pic_card.png" HorizontalOptions="Center"/>
<Image x:Name="msgImg" Grid.Row="1" Grid.Column="1" Grid.ColumnSpan="2" Source="pic_start.png" HorizontalOptions="Center"/>
<Image x:Name="cardImg2" Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="2" Source="pic_card.png" HorizontalOptions="Center"/>pic_card.pngが、星マークのカードのイメージファイルになります。
表示位置は、「Grid.Row」と「Grid.Column」で指定します。表示させたい行と列の位置を0から始まる数値で指定します。
ここでは、グリッドの0行1列と2行1列に「Grid.ColumnSpan=”2″」で2列分の領域を使って表示させています。
同じようにして、pic_start.pngというイメージファイル、これは、「1SayNo-」という表示用の図ですが、これを1行1列から2列分幅で表示させています。
それぞれに記述している「x:Name」は、C#側でこのオブジェクトを使うときの名前になります。この名前を使ってオブジェクトにアクセスすることになります。
これで、イメージファイルの追加は終了です。
次にメッセージ領域の勝敗表示についてみていきます。
ラベルの追加
メッセージ領域の勝敗表示には、ラベルを使います。
<Label x:Name="win_count" Grid.Row="1" Grid.Column="0" Text="0" TextColor="Red" FontSize="Large" VerticalOptions="CenterAndExpand"/>
<Label x:Name="lose_count" Grid.Row="1" Grid.Column="3" Text="0" TextColor="Blue" FontSize="Large" VerticalOptions="CenterAndExpand"/>1行0列のところに赤文字で勝ち数を表示します。初期値は「0」です。
負け数は、1行3列に青字で表示するようにしています。こちらも初期値は「0」です。
勝敗数は、カードが切り替わるときにカウントを更新するので、C#側で変更します。
そのため、「x:Name」でラベルオブジェクトの名前を定義しています。
名称はC#で扱える任意の文字列です。ここでは、「win_count」と「lose_count」としています。
これで、勝敗数表示用のラベルの追加は終了です。
最後に、最下段のボタンについてみていきます。
ボタンの追加
レイアウト最下段のボタンを追加していきます。
3行0列、から3行3列にそれぞれ、「クリア」、「バー」、「チョキ」、「グー」のボタンを作成して、ボタンタッチ時に発生するイベントを登録しています。
ボタンイベントについては、こちらを参照してみてください。

<Button Grid.Row="3" Grid.Column="0" HorizontalOptions="Fill" Text="クリア" TextColor="Blue" BackgroundColor="LightBlue" Clicked="ButtonClickedEvent_clear" />
<Button Grid.Row="3" Grid.Column="1" HorizontalOptions="Fill" Text="パー" TextColor="Blue" BackgroundColor="LightYellow" Clicked="ButtonClickedEvent_par" />
<Button Grid.Row="3" Grid.Column="2" HorizontalOptions="Fill" Text="チョキ" TextColor="Blue" BackgroundColor="LightGreen" Clicked="ButtonClickedEvent_choky" />
<Button Grid.Row="3" Grid.Column="3" HorizontalOptions="Fill" Text="グー" TextColor="Blue" BackgroundColor="LightPink" Clicked="ButtonClickedEvent_guu" />各ボタンとも、領域全体に表示するようにして、文字の色を青色、背景色をそれぞれ設定しています。
ボタンタッチで発生するイベントは、「Clicked」で定義します。
ここで定義した名前、例えば、クリアの場合は、「ButtonClickedEvent_clear」をC#側でメソッドとして定義して、処理を記述することで、タッチ時の動作を制御できます。
ここまでで、xamlファイルの変更は完了です。
全体としては、このようになります。
イベント処理の追加
ここからは、ボタンがタッチされた時のイベント処理についてみていきます。
クリアボタンに関しては、状態をリセットするという意味で、オブジェクトを初期化します。
public void ButtonClickedEvent_clear(object sender, EventArgs e)
{
cardImg1.Source = "pic_card.png";
msgImg.Source = "pic_start";
cardImg2.Source = "pic_card.png";
win_count.Text = "0";
lose_count.Text = "0";
win_cnt = 0;
lose_cnt = 0;
}「グー」、「チョキ」、「パー」は、同じような処理なので、ここでは、「パー」を例にします。
public void ButtonClickedEvent_par(object sender, EventArgs e)
{
var rnd = new Random();
int num = rnd.Next(3);
//自分のカード表示
cardImg2.Source = "pic_par.png";
//相手のカード表示/勝敗
if( num == (int)cardnum.PAR )
{
cardImg1.Source = "pic_par.png";
msgImg.Source = "pic_start";
}
else if( num == (int)cardnum.GUU )
{
cardImg1.Source = "pic_guu.png";
//勝ち
msgImg.Source = "pic_win";
win_cnt++;
win_count.Text = win_cnt.ToString();
}
else
{
cardImg1.Source = "pic_choky.png";
//負け
msgImg.Source = "pic_lose";
lose_cnt++;
lose_count.Text = lose_cnt.ToString();
}
}まず、相手が何のカードを選択するかを決めています。
RandomクラスのNextメソッドを使って3より小さいランダムな値を取得しています。
ここで得られた「0」、「1」、「2」の何れかの値を相手の「パー」、「グー」、「チョキ」に割り当てて、自分のカードとともにカードのイメージファイルを更新します。そして、勝敗を決定し、勝ち負けのカウンタを更新します。
イメージファイルの更新は、xaml側で定義した「x:Name」の名前で呼び出して実行しています。
勝敗のカウントに関して、C#プログラムでは、それぞれ、win_cntとlose_cntというint型のメンバ変数を定義しています。
MainPageのコンストラクタでそれぞれの値を「0」で初期化後、勝ち、負けの決定で、それぞれのカウンタをインクリメントして、更新値をxamlの画面表示に反映させます。
勝ちの場合のプログラムです。
win_cnt++;
win_count.Text = win_cnt.ToString();C#のwin_cntをインクリメントして、xamlのラベルオブジェクトであるwin_countのテキストプロパティを更新値にしています。
テキストプロパティは、string型なので、win_cntを「win_cnt.ToString()」でint型からstring型に変換しています。
「グー」、「チョキ」も同じような処理になります。
全体としては、次のようなプログラムになります。
これで、C#プログラムの変更は終了です。
緑色の▶ボタンを押してデバッグを実行すると、動作確認ができます。

まとめ
Xamarin Formsを使って、簡単なじゃんけんゲーム的なアプリを作ってみました。
改良点はありますが、まずは、形にするということで作っています。

これをベースにして、カードゲームの作成など応用できそうです。
デバッグは、エミュレータを起動して行いましたが、携帯電話の開発者向けオプションからUSBデバッグを有効にすると、実機デバッグもできます。
ただし、ここでのアプリは、動作保証をしていませんので、実機デバッグは、実施者の責任のもと実行をお願いします。


コメント