はじめに
ここでは、Xamarin.FormsのEntryオブジェクトを使ってテキスト入力のやり方についてまとめます。
Entryオブジェクトのプロパティについてとテキスト入力後のイベント処理、入力テキストのラベルへの表示について記述します。
Xamarin Formsプロジェクト
それでは、プロジェクトを作成していきます。
プロジェクトの作成方法は、こちらに書いています。

ここでは、このプロジェクトをベースに作成していきます。
XAMLファイルのMainPage.xamlとC#ファイルのApp.xaml.csファイルを変更します。


Entryオブジェクト
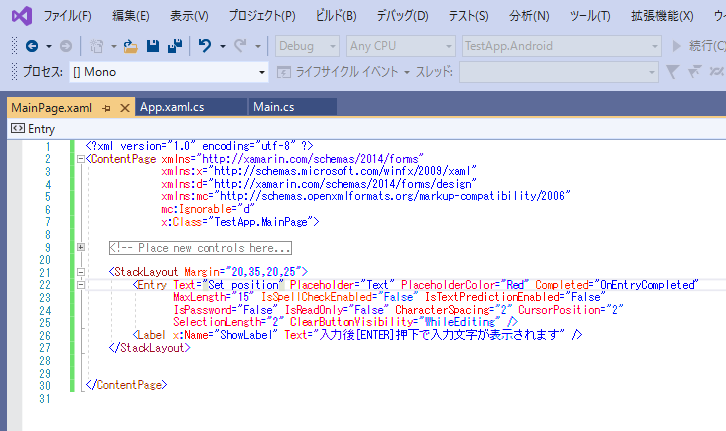
MainPage.xamlファイルにあるStackLayoutオブジェクトの中にテキスト入力用のEntryオブジェクトとテキスト表示用のLabelオブジェクトを作成します。
まず、Entryオブジェクトのプロパティについてみていきます。
<Entry Text="Set position" Placeholder="Text" PlaceholderColor="Red"
Completed="OnEntryCompleted" MaxLength="15" IsSpellCheckEnabled="False"
IsTextPredictionEnabled="False" IsPassword="False" IsReadOnly="False"
CharacterSpacing="2" CursorPosition="2" SelectionLength="2"
ClearButtonVisibility="WhileEditing" />Textは、テキスト入力領域に表示される文字です。記述がなければ、デフォルトで文字なしとなります。ここでは、アプリ起動時に「Set position」と表示されます。
Placeholderは、テキスト入力領域に文字がないときに表示されるテキストで、PlaceholderColorは、Placeholderで表示される文字の色を指定します。ここでは、「Text」を赤字で表示するようになっています。
Completedは、テキスト入力後、ENTERキーを押した後に発生するイベントです。
OnEntryCompletedという名前の処理を呼び出します。この処理は、C#ファイル側で記述しています。処理内容については、後でみていきます。
MaxLengthは、テキスト入力の最大長になります。ここでは、15としていますので、15文字までしか入力できないように制限しています。
IsSpellCheckEnabledは、スペルチェックの有無、IsTextPredictionEnabledは、予測入力の有無、IsPasswordは、パスワード入力用の黒丸文字表示の有無、IsReadOnlyは、読み込み専用かどうかの設定を行います。
CharacterSpacingは、文字間隔の設定です。
CursorPosition、SelectionLengthは、起動時に表示されるテキストに対して、カーソル位置をどこにもってくるかと文字選択の長さをしていします。記述しなければ、デフォルトでどちらも0となります。
ここでは、それぞれ2としているので、「Set position」のSetの「t」位置から次のスペースまでを選択する形で起動します。
ClearButtonVisibilityは、クリアーボタンの有無です。デフォルトは、「Never」で、クリアーボタンの表示はありません。「WhileEditing」を設定すると、フォーカス時とテキストがあるときにクリアーボタンが表示されます。クリアーボタンをクリックすると入力していたテキストが一括消去されます。
Labelオブジェクト
次に、MainPage.xamlファイルのLabelオブジェクトをみていきます。
<Label x:Name="ShowLabel" Text="入力後[ENTER]押下で入力文字が表示されます" />Labelオブジェクトは、ページ内にテキストを表示するものです。
Textプロパティで表示するテキストを指定します。
x:Nameでラベルの名前を定義できます。この名前を使ってC#ファイル側からこのラベルにアクセスすることができます。
入力完了後のイベント処理
テキストの入力をして、ENTERキーを押すとCompletedプロパティに登録した「OnEntryCompleted」という名前のメソッドを実行します。
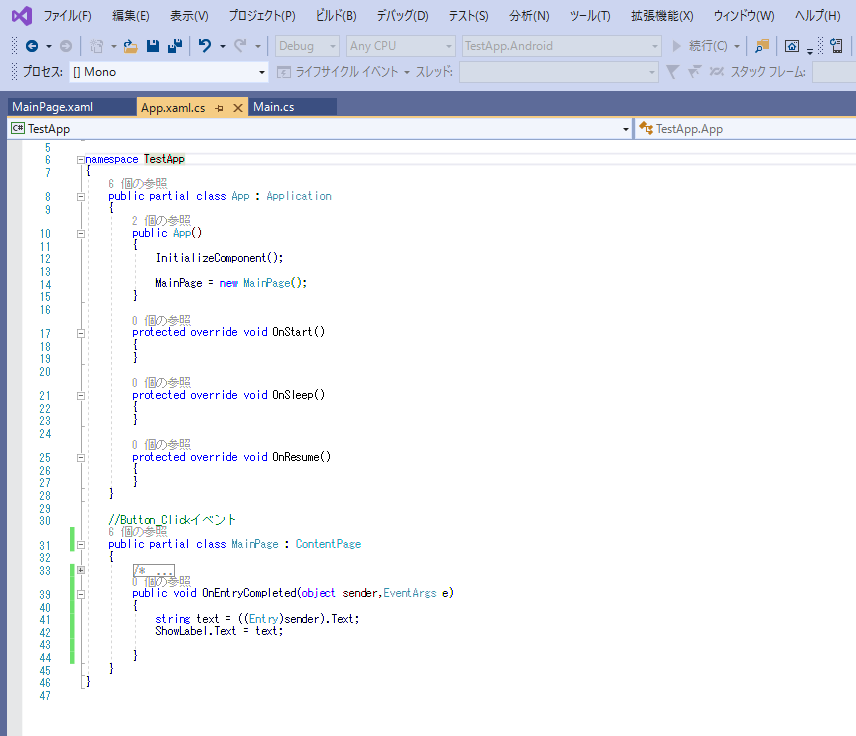
このメソッドは、C#ファイルのApp.xaml.csファイルに記述しています。
public partial class MainPage : ContentPage
{
public void OnEntryCompleted(object sender,EventArgs e)
{
string text = ((Entry)sender).Text;
ShowLabel.Text = text;
}
}OnEntryCompletedメソッドの第一引数は、呼び出し元のEntryオブジェクトとなっているので、ここから入力したテキストを受け取ることができます。
入力したテキストは、string型のtextを介して、ラベルに代入しています。
ShowLabelは、MainPage.xamlファイルのラベルオブジェクトのxNameでつけた名前です。この名前を呼び出すことで、ラベルの表示を書き換えることができます。
プロジェクトの実行
実際に、プロジェクトを実行してみます。
Visual Studioの緑の▶ボタンを押してデバッグを開始します。


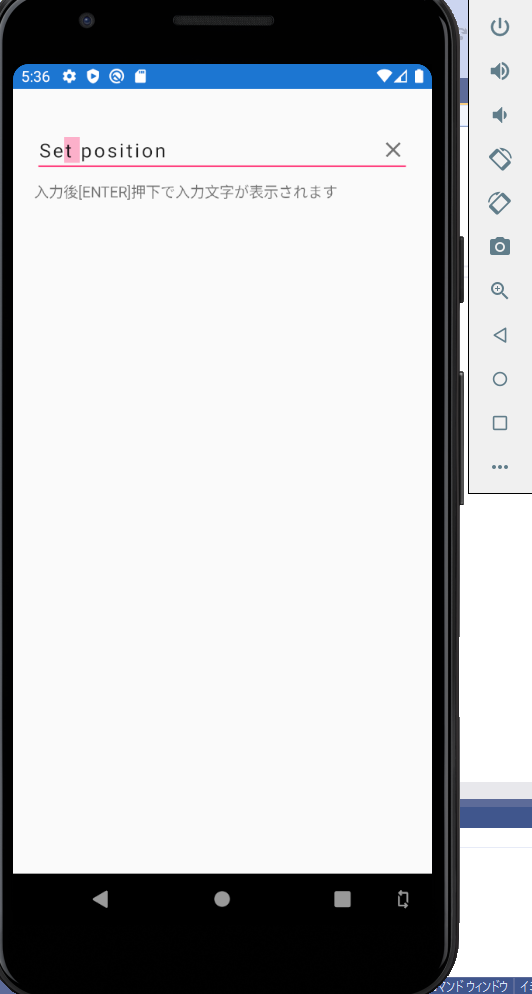
アプリ起動時は、左側のように「Set position」が表示されて、「t」と「スペース」が選択された状態です。テキスト表示中なので、消去ボタンの「×」が表示されています。
消去ボタンかバックスペースでテキストをすべて消すとPlaceholderとPlaceholderColorで設定した「Text」という文字が赤字で表示されます。このとき、テキストが無いので消去ボタンは表示されません。
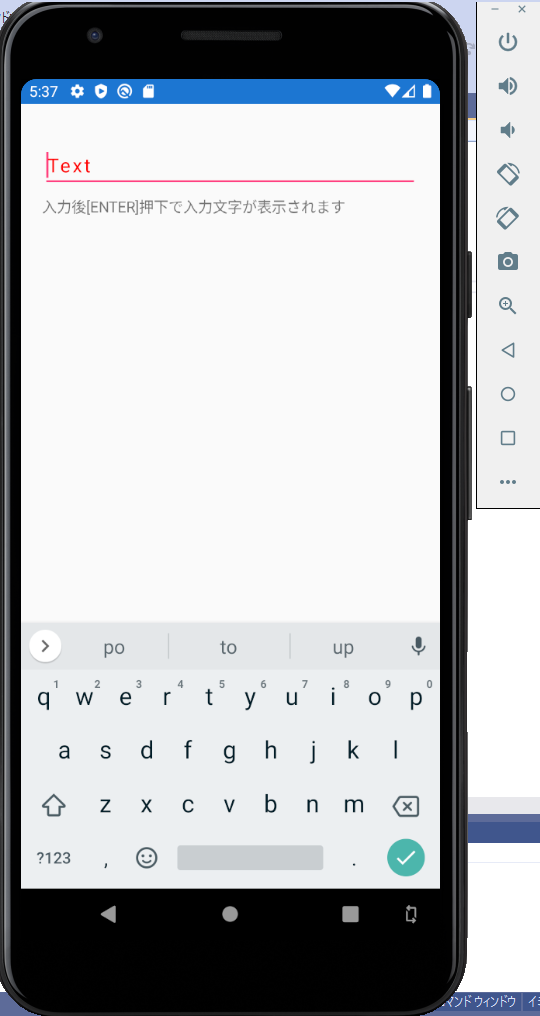
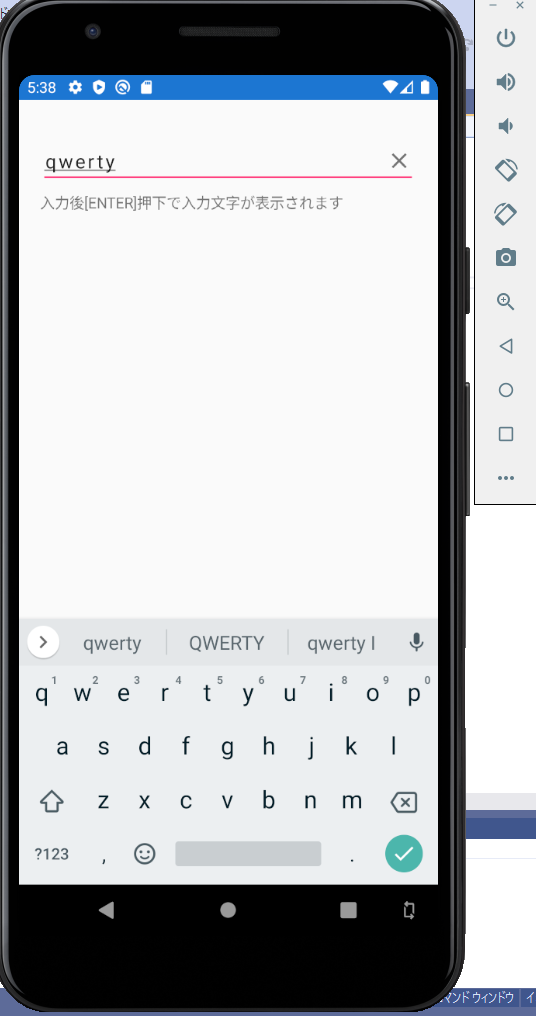
ここで、テキストを入力してENTERを押してみます。


「qwerty」を入力後、ENTER(緑色のチェックボタン)を押します。
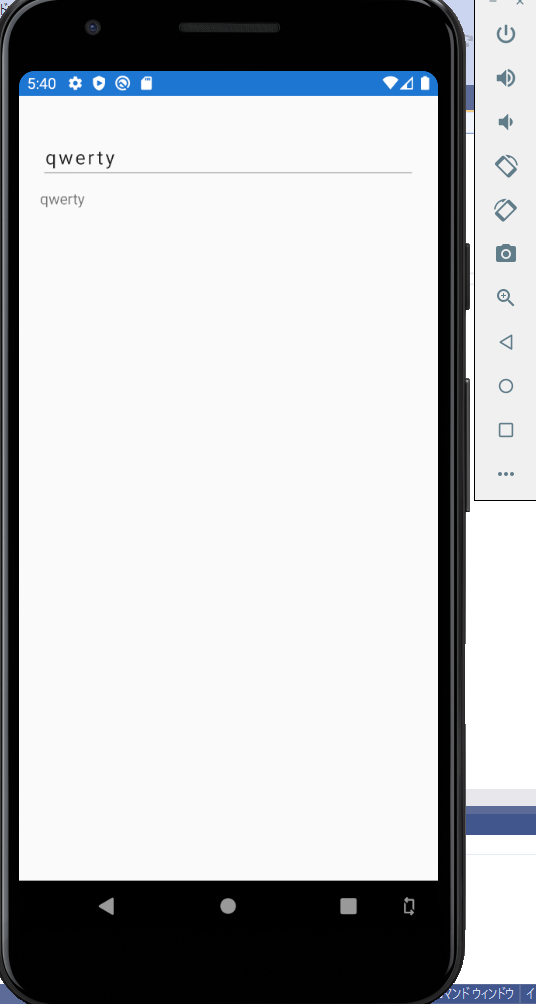
ENTERボタンを押すと、ラベルの文言が、入力したテキストとなります。
まとめ
ここでは、Entryオブジェクトを使ってテキストの入力処理をまとめました。
具体的には、基本的なプロパティの使い方、テキスト入力完了後のイベント処理の記述方法、入力されたテキストを受け取り、ラベルに渡す方法について記述しました。
以前の記事で、ボタン処理についてもまとめています。

ボタン処理にテキスト入力処理を組み合わせると、アプリ作成の幅が広がりそうです。


コメント