はじめに
まずは、Xamarin.Formsを使ったテストプロジェクトを作ります。
Xamarin.Formsプロジェクトの作成は、こちらにまとめています。

ここで作成したテストプロジェクトをベースにして、ボタン機能を追加して、ボタンクリックに対して応答するプログラムを作ってみたいと思います。
XAMLファイルの修正
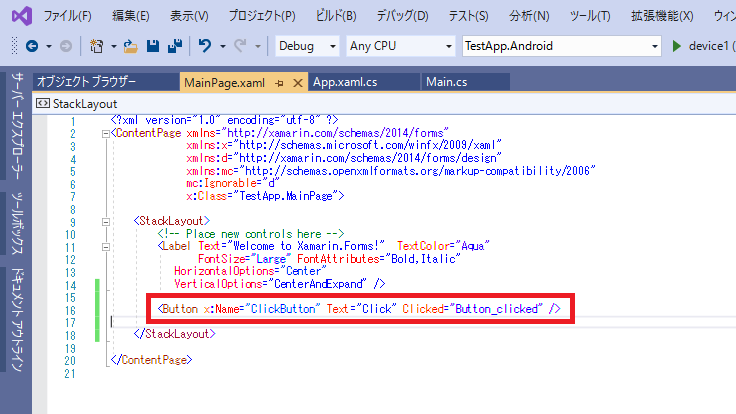
MainPage.xamlファイルを開きます。

StackLayoutオブジェクトの中にButtonオブジェクトを追加します。
名前を「ClickButton」として、ボタンに表示される文言を「Click」としています。
ボタンがクリックしたときに発生するイベントをClickedプロパティで設定します。
ここでは、「Button_clicked」という名前のイベント名で登録しました。
これでボタンがクリックされると登録したイベント名のイベントが発生するというところまで作成できました。
次は、イベント処理を追加していきます。
CSファイルの修正
MainPage.xamlファイルのContentPageオブジェクトに
x:Class=”TestApp.MainPage”
という記述があります。
これにより、C#プログラムのTestApp名前空間のMainPageクラスで処理を受けることができます。
ということで、イベント処理をC#プログラムに記述していきます。
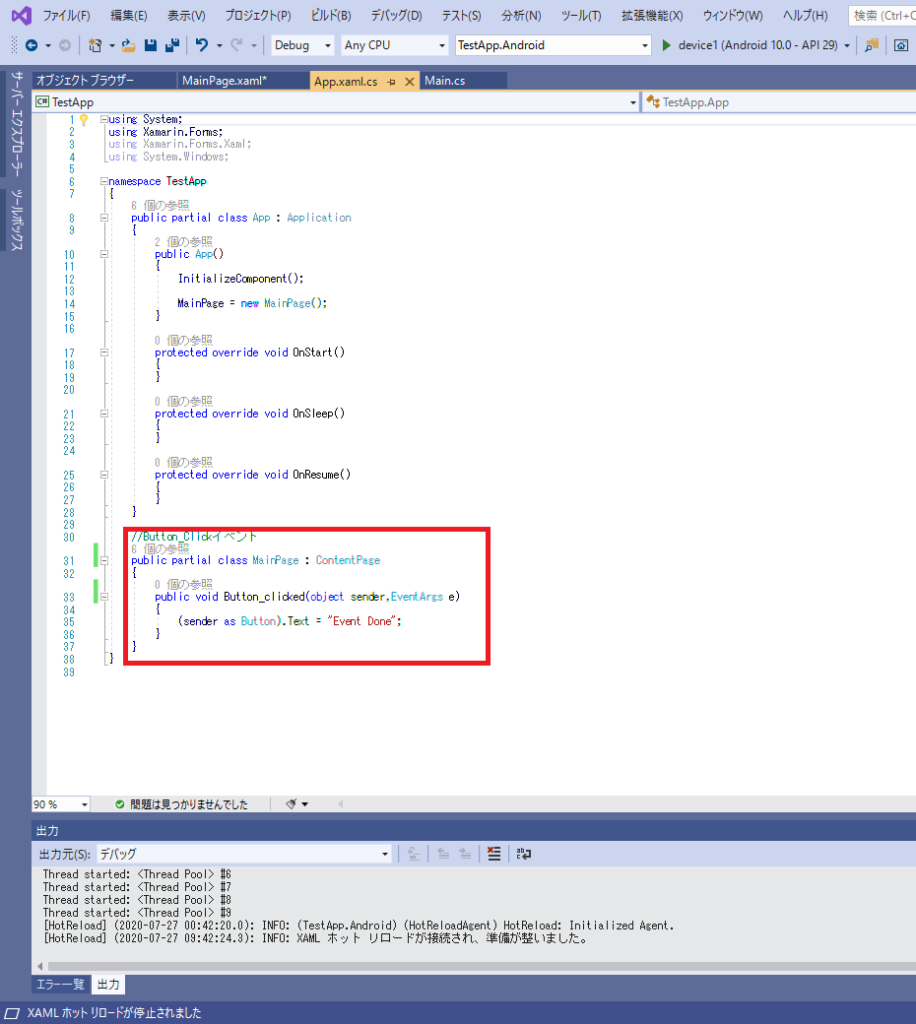
App.xaml.csファイルを開きます。

ファイルを開くと、TestApp名前空間が作成されています。
このTestApp名前空間の中にMainPageクラスを作成し、その中に先ほど作成したボタンクリックイベントのメソッドButton_clickedを作成します。
ここでは、ボタンがクリックされたら、テキストを「Click」から「Event Done」に変えることによってイベント処理の実行を確認します。
図の赤枠のようにコードを追加し、緑色の▶ボタンをクリックしてデバッグを開始します。

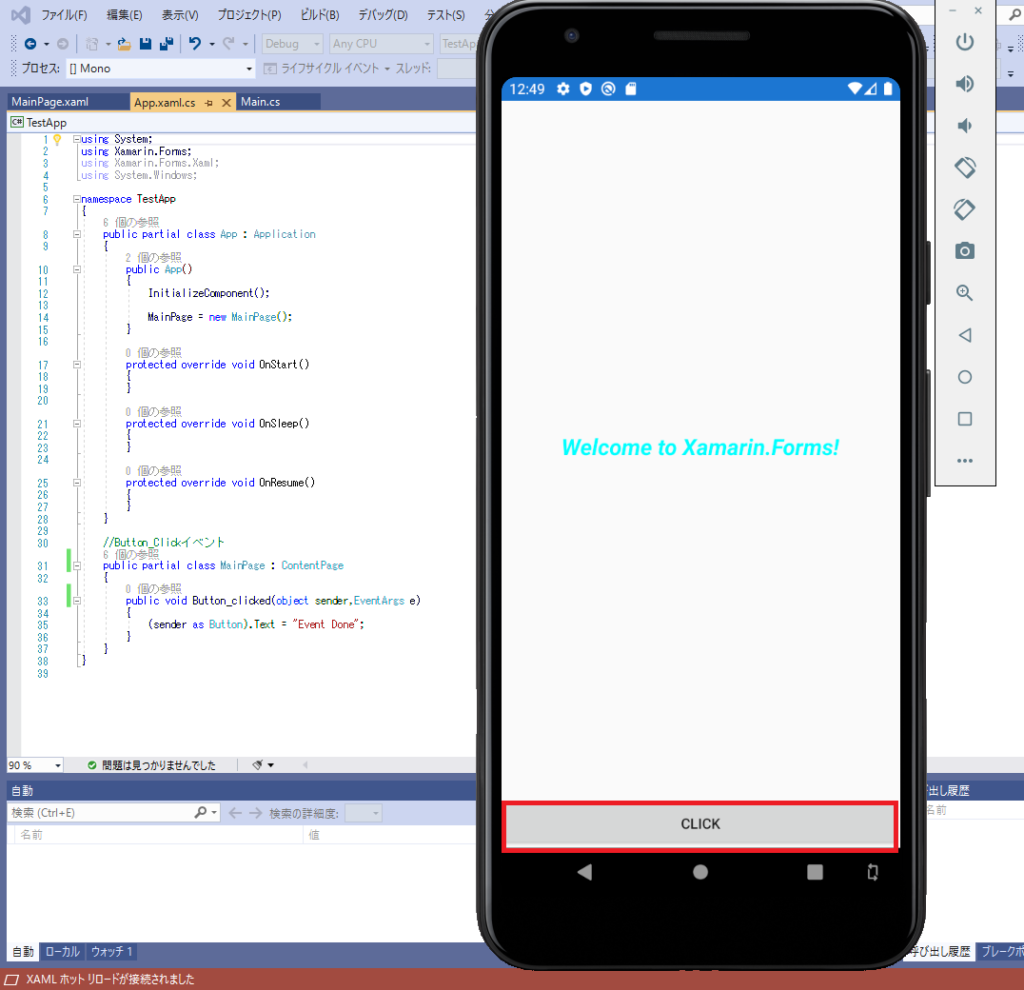
エミュレータが起動し、「Welcome to Xamarin.Forms!」の画面が表示されます。
この画面の下部に「CLICK」ボタンが表示されます。
このボタンをクリックしてみます。

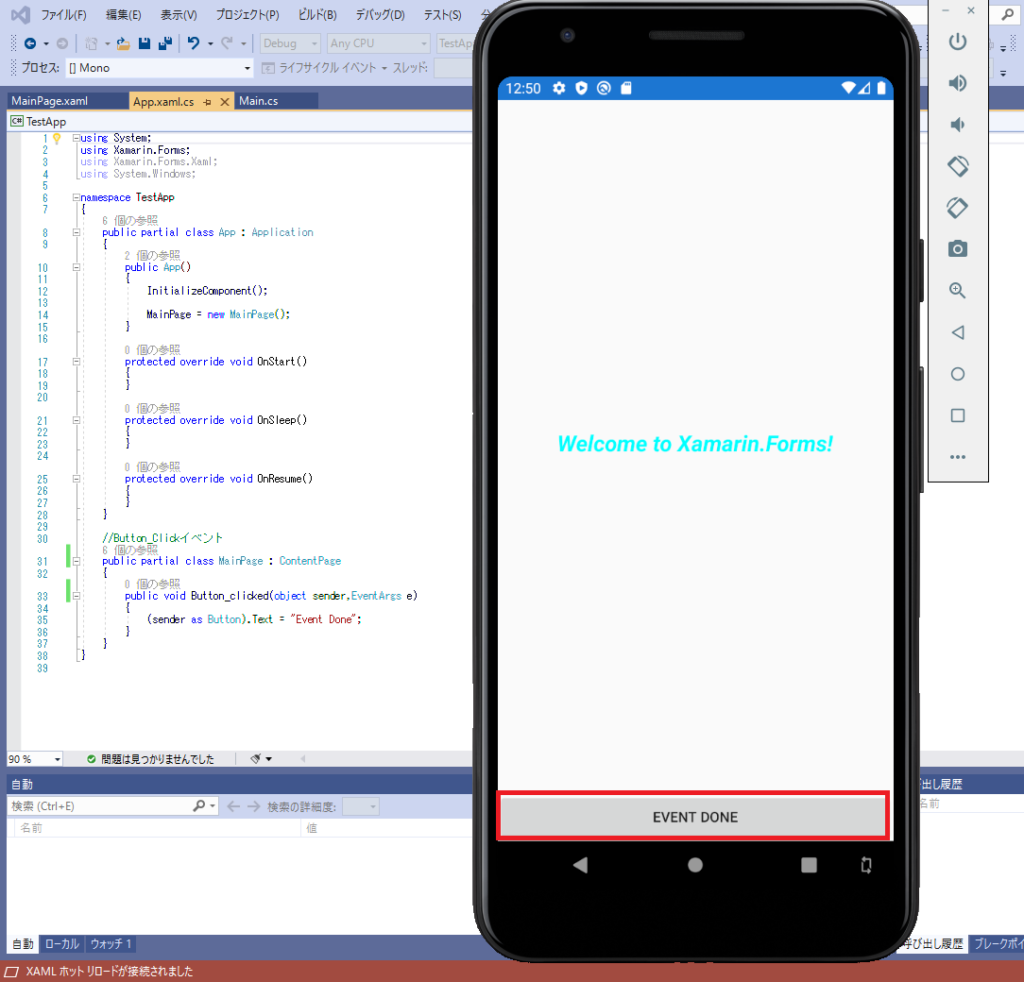
ボタンの文字が「CLICK」から「EVENT DONE」に変わりました。
ボタンクリックイベントが発生して、処理が実行されたことが確認できました。
まとめ
ここでは、Xamarin.Formsを使って、ボタンクリックイベント処理を実行しました。
XAMLでボタンの表示とボタンクリックイベントを登録して、C#プログラムでそのイベント処理を記述する方法をまとめてみました。



コメント