はじめに
Xamarin.Formsでのイメージファイルの表示方法についてまとめます。
イメージの表示は、URLからダウンロードするものと、アプリ内部に保存したローカルなイメージファイルを使うものがあります。ここでは、ローカルなイメージファイルを使う方法について記載します。
Xamarin Formsプロジェクト
プロジェクトの作成ですが、プロジェクトの作成方法は、こちらに書いていますので、詳しくは、こちら参照とします。

ここでは、Xamarin Formsのプロジェクトを作成した状態から説明します。
イメージセットの追加
まず、iOS用にイメージセットを追加します。
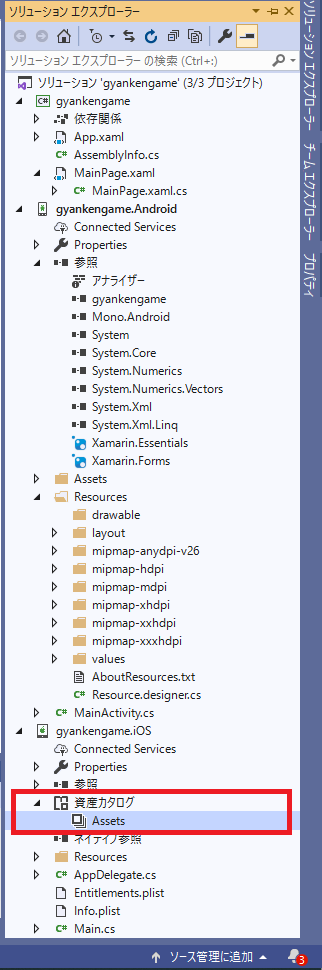
ソリューションエクスプローラの「資産カタログ」の中の「Assets」をダブルクリックします。ダブルクリックするとAssets.xcassetsというタブが開きます。


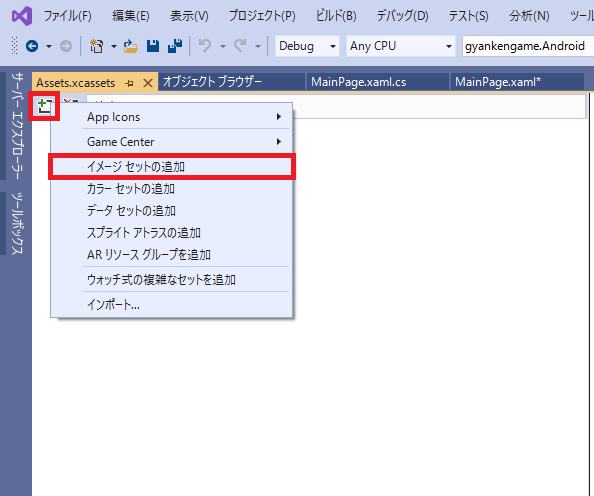
このタブの画面の左上端の「+」ボタンを押して、「イメージセットの追加」を選択します。これによって、新しいイメージセットが作成されます。
イメージセットの変更が終わったら、イメージファイルを追加します。
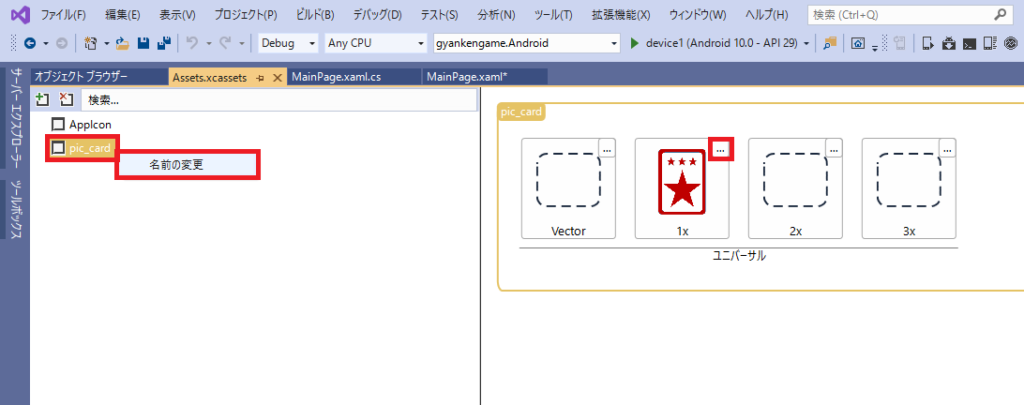
新しく作成されたイメージセット右側「1×」の「…」ボタンを押して、追加するイメージファイルを選択します。
ファイル追加後、イメージセット左側で名前をファイル名に変更をします。この例では、「pic_card」となっています。

ここまでで、イメージセットの追加は終了になります。
イメージファイルの追加
次に、イメージファイルをリソースフォルダに追加します。
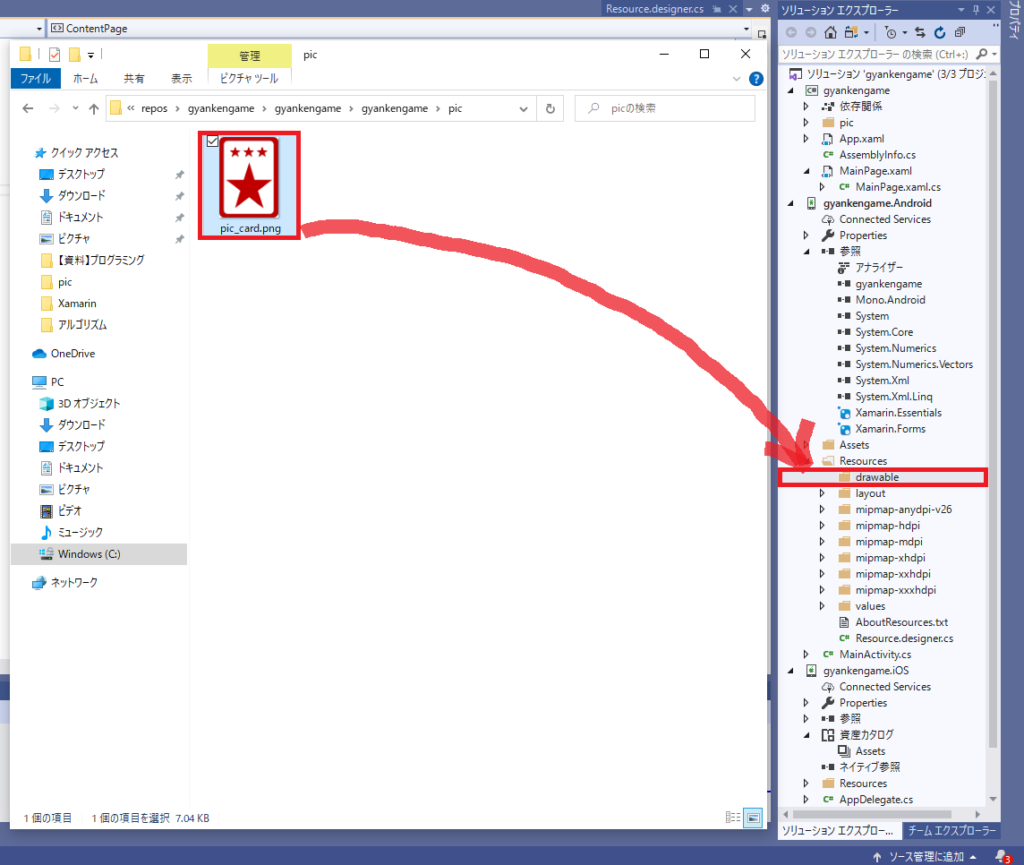
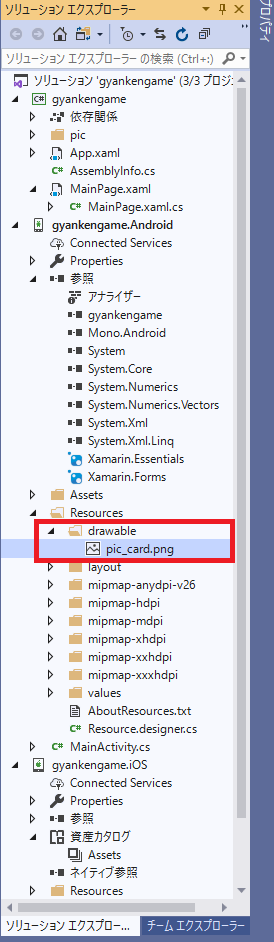
ソリューションエクスプローラの「Resources」の中の「drawable」に追加するイメージファイルをドロップします。


追加したいファイルをそのまま「drawable」の中に入れるのみです。
この操作で、「drawable」フォルダ内にイメージファイルが保存されます。
ここまでで、イメージファイルをリソース内に取り込むことができました。
IMAGEオブジェクトの追加
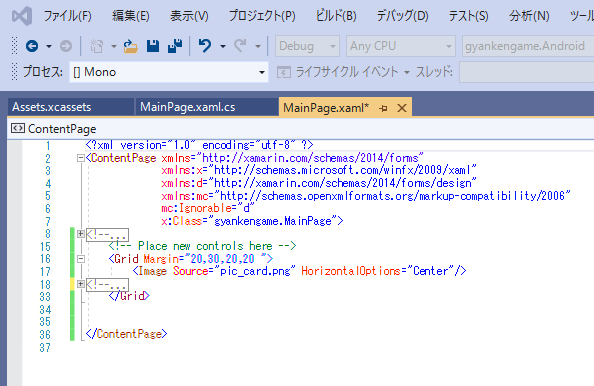
最後に、XMALファイルにIMAGEオブジェクトを追加します。

IMAGEオブジェクトは、<IMAGEから始まり、/>で終わります。
Sourceには、保存したイメージファイルのファイル名を書きます。ファイルの拡張子が「.png」の場合は、拡張子を省略可能ですが、ここでは、記述しています。
この例では、「pic_card.png」を追加しているので、Source=”pic_card.png”と記述しています。
HorizontalOptionsは、イメージの表示位置になります。ここでは、センタリング表示ということで、HorizontalOptions=”Center”としています。
ここでは定義していませんが、IMAGEオブジェクトのプロパティとして、Aspectがあります。このプロパティは、イメージの拡大や縮小の設定や取得を行います。
Aspect=”Fill”と設定すると、イメージのゆがみにかかわらず、ビュー全体にイメージをスケーリングします。
以上でXMALの修正は終わりです。実際に動作確認をしてみます。
プロジェクトの実行
Visual Studioの緑の▶ボタンを押してデバッグを開始します。

ローカルに登録した画像が画面中央に表示されます。
Androidアプリのデバッグであれば、イメージセットの追加を行わなくてもイメージの表示はできましたので、Androidのみで動作させるのであれば、リソースフォルダにイメージを追加するのみでよさそうです。
まとめ
ここでは、アプリ内のローカルなイメージファイルを表示させる方法についてみてきました。
URLからダウンロードする方法も、IMAGEオブジェクトのSourceプロパティの指定をファイル名からイメージファイルのあるURLに変更すればできます。
例えば、「Source=”https://www.xyz.com/ABC.jpg”」のように記述すれば、ネットワーク上のイメージファイルをダウンロードして表示することができます。



コメント