はじめに
M5stack Core2をノーコードプログラミングで動かすUiFlowの開発環境の構築はこちらの記事を参照してみてください。
今回はこのUiFlow環境を使ってM5stack Core2でLチカをしてみます。
Lチカには2つのLEDを接続した基板を作成してそれをPLEN2のヘッド部分に組み込んでいきます。
回路
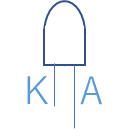
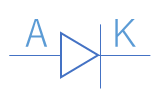
ダイオードには、方向があるので回路を組むときに注意が必要です。
LED発光部分につながった2本の極性線の長い方がプラス極でアノード(A)、短い方がマイナス極でカソード(K)といいます。発光ダイオードは、アノードからカソード方向(順方向)に電圧がかかると発光します。


順方向電圧降下は、発光色によって違いがあります。赤外では1.4 V程度、赤色・橙色・黄色・緑色では2.1 V程度、白色・青色では3.5 V程度です。発光時の消費電流は、20mA程度までで回路設計します。

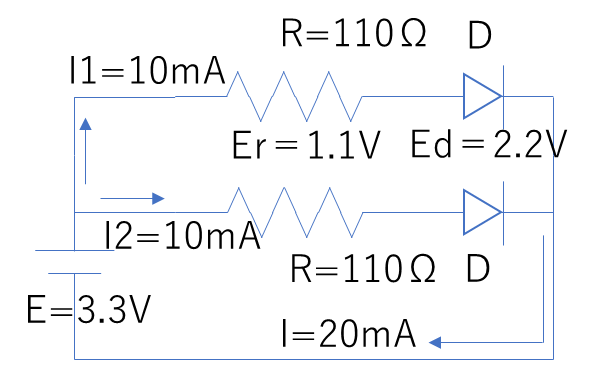
2つのLEDを並列に電源3.3Vに接続する回路です。抵抗はそれぞれ110Ωのものを使うと各発光ダイオードには10mA電流が流れ、回路全体では、20mAの消費電流となります。
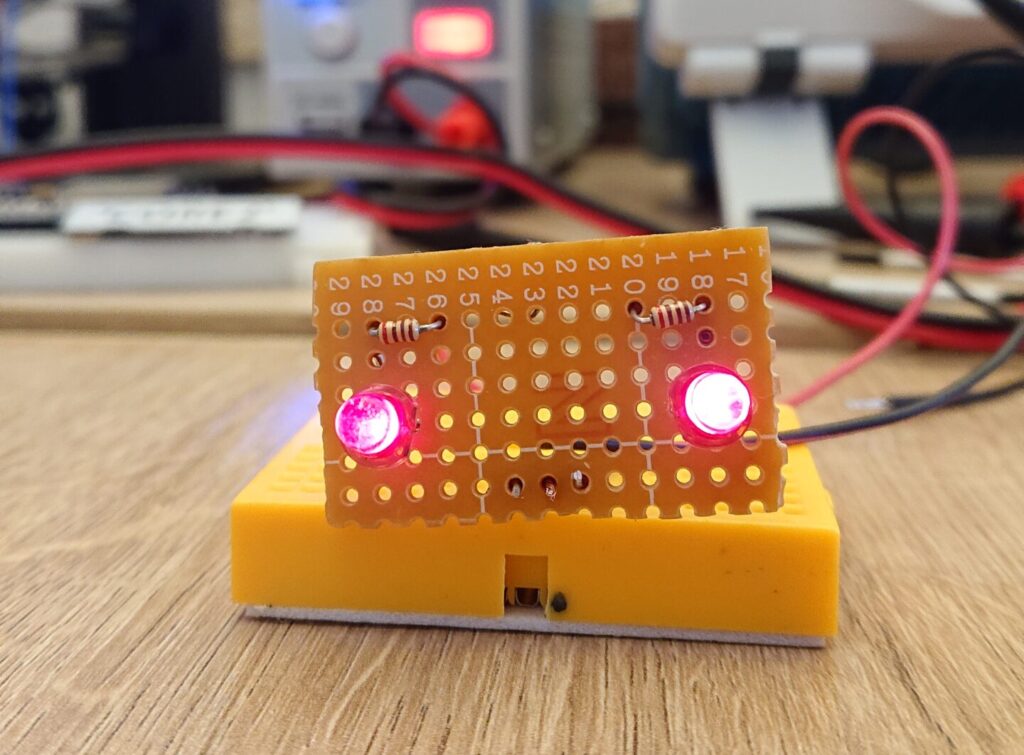
実際に回路は、ユニバーサル基板を適当な大きさにカッティングして作成しました。
3.3Vの電源電圧に対して20mAの電流が流れていることが確認できました。


この回路基板をPLEN2のヘッド部分に組み込んでみます。
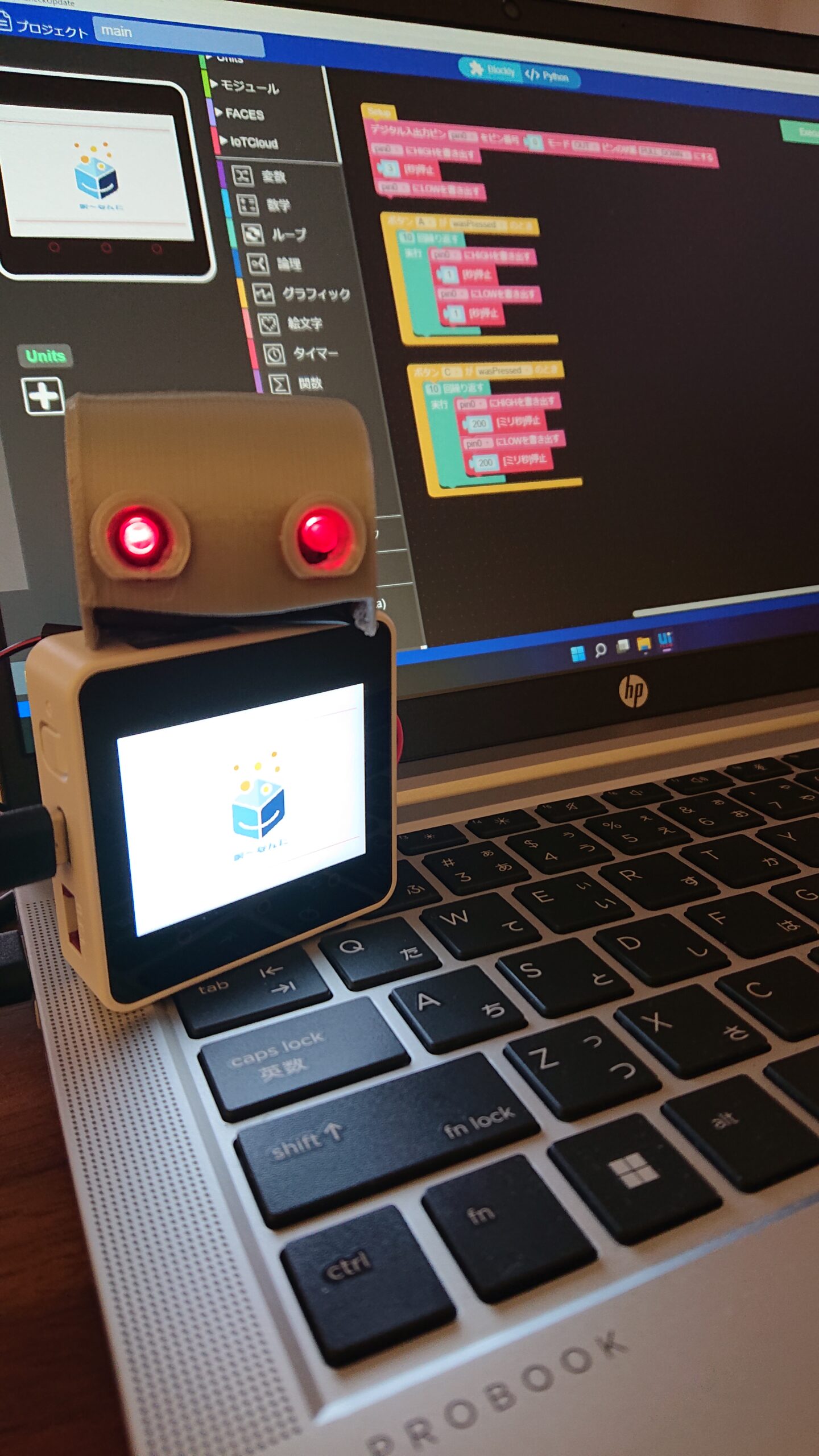
組み込んでみるとこのようになりました。

UiFlowでプログラムを書く
回路ができたところでプログラムの作成に移ります。
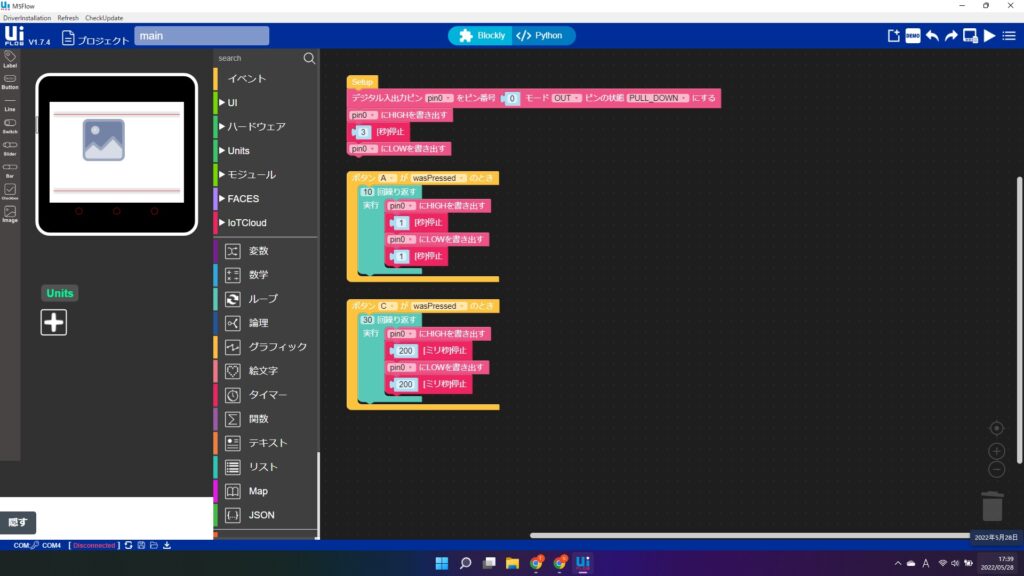
プログラムはUiFlowを使って記述していきます。
Setupブロックに接続する部分はm5stack起動時に動作する処理を記述します。
出力ピンの設定と初期化処理を書いています。
個々の例では出力ピンをピン番号0に割り当ててpin0に設定します。モードはOUTでPULL_DOWNにしておきます。このブロックは、高度なブロックの中にあるデジタル入出力にあります。
続いて初期処理として3秒間LEDを点灯します。デジタル入出力ブロックを使ってpin0をHigh、Lowに変化させます。HighとLowの間にタイマーブロックを使って3秒停止を入れます。

ここからLチカプログラムを作っていきます。
ボタンAとボタンCにそれぞれ1秒点滅と200ミリ秒点滅を設定します。
イベントブロックにあるボタンAイベントとボタンCイベントのブロックを選択します。
イベントブロックの中にループブロックを挿入し、ボタンA押下ブロックは10回繰り返し処理としました。ボタンC押下イベントブロックは30回繰り返し処理としました。無限ループにして、ボタンBに停止機能を持たせてもいいかもしれませんが、ここでは、一定回数で自動終了としました。
ループ処理内は、初期化処理の点灯、消灯処理と同じようにデジタル入出力ブロックでpin0をHigh、Lowを出力します。
High、Lowの出力後、それぞれタイマーブロックでその状態を保持します。
ボタンAでは、1秒間停止、ボタンCでは、200ミリ秒停止を設定しています。
これでLチカ完成です。
プログラムの実行
プログラムを実行してみます。
UiFlowをm5stack Core2に接続してRUNボタンを押します。
プログラムのsetup部分が実行され、LEDが3秒間点灯しその後消灯します。
ボタンCを押してみると次のようになるかと思います。
まとめ
UiFlow環境でM5Stack core2を使ってLチカをやってみました。
単に回路基板むき出しやブレッドボードでのLチカではなく、PLEN2のヘッド部を3Dプリンタで作成し、それに2つのLEDを組み込む形でLチカをやってみるとまた違ったできた感が得られるのではないでしょうか。
PLEN2プロジェクトはロボットのすべてのパーツが公開されているので、ロボットを完成させるのも楽しいかもしれません。




コメント