はじめに
M5stack Core2を入手したのでPlatformIOでプログラムを作成して動作させることができるように開発環境を構築していきたいと思います。
PlatformIOのインストール
PlatformIOはMicrosoftのVisual Studio Codeの拡張機能になります。
Visual Studio Codeをまずはインストールしておきます。
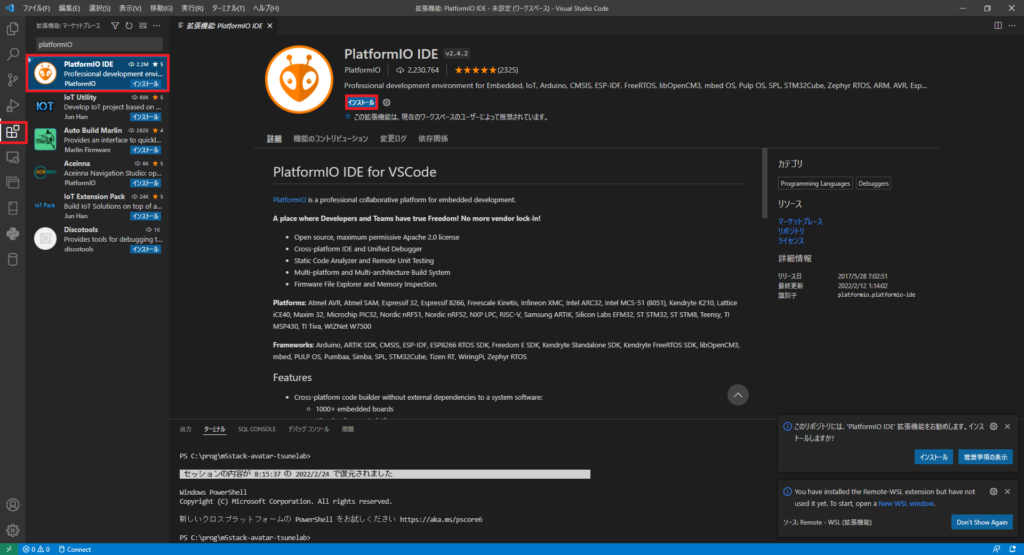
Visual Studio Codeのインストールが完了したら早速起動して、PlatformIOをインストールします。

左端の正方形ブロックのアイコンが拡張機能になります。このアイコンをクリックして検索窓に「PlatformIO」と入力すると画面上にPlatformIO IDEが表示されるので、インストールボタンを押してインストールが終わるのを待ちます。
新規プロジェクトの作成
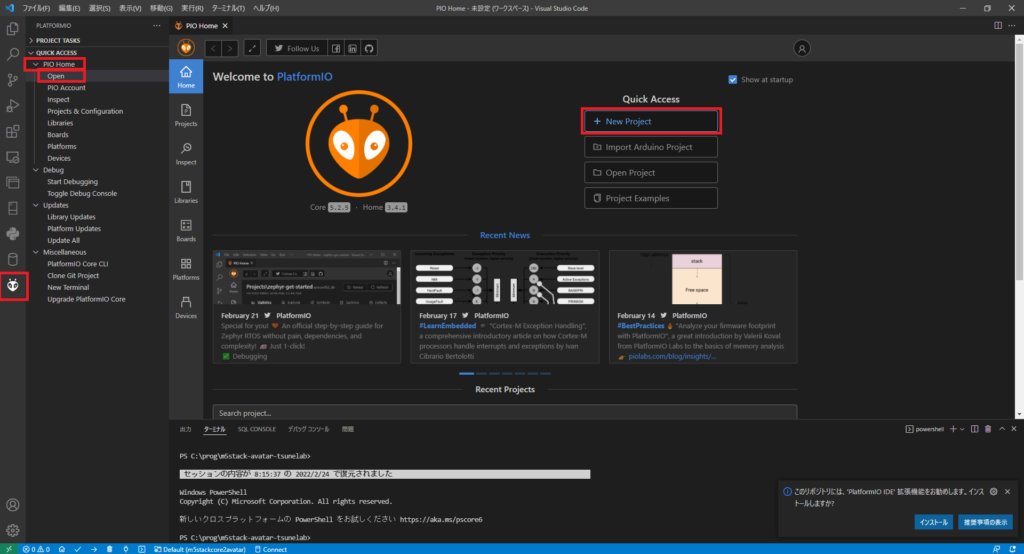
インストールが完了するとVisual Studio Codeの左端のアイコンにPlatformIOのロゴが追加されます。そのロゴをクリックしてPIO HomeにあるOpenを選択するとWelcome to PlatformIO画面が表示されます。画面上にあるNew Projectをクリックすると新規プロジェクトの作成に進めます。

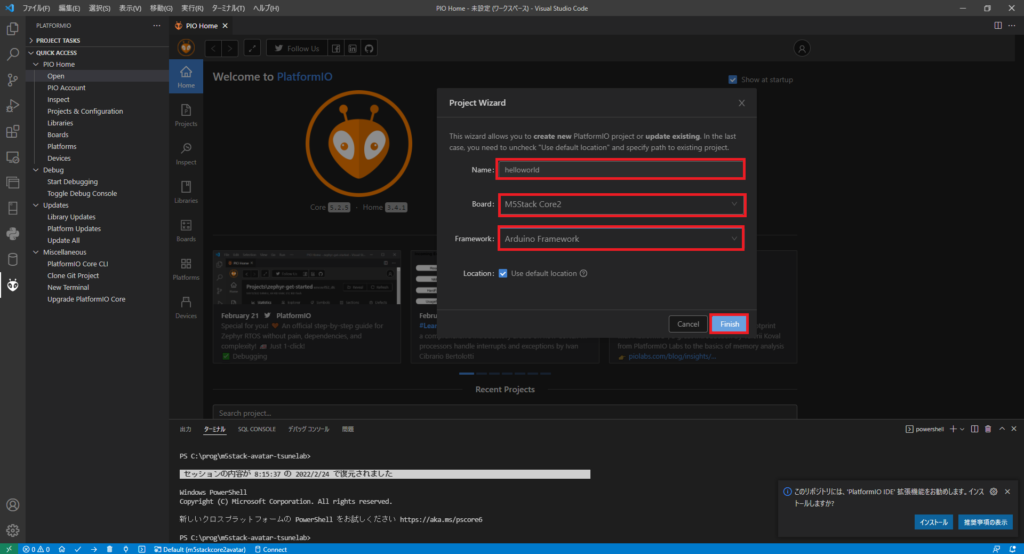
プロジェクトの新規作成に進むとウィザード画面が表示されます。
ウィザードにプロジェクト名(ここでは「helloworld」)を入力し、ボードのプルダウンメニューから「M5Stack Core2」、フレームワーク「Arduino Framework」を選択します。プルダウンメニューからM5Stack Core2を探すのは大変なので、「M5Stack」と入力すると文字検索されるので該当のボードが探しやすくなります。これらを入力、選択して完了ボタンを押します。

ライブラリの追加
続いて作成したプロジェクトに必要となるライブラリを追加していきます。
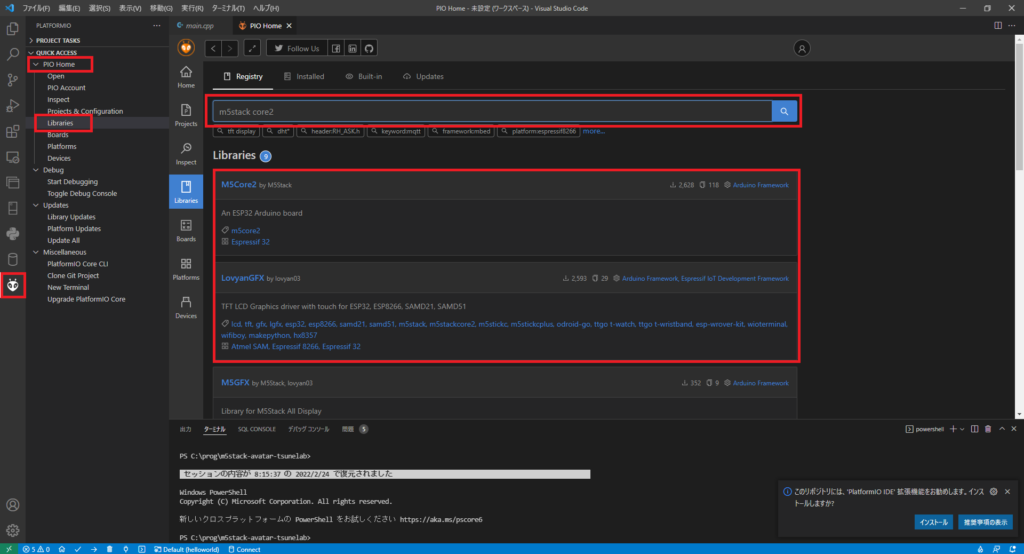
PlatformIOロゴを選択した状態でLibraryを選択します。ライブラリの検索窓が表示されるのでそこに「m5stack core2」のように入力して検索を行います。そうすると関連するライブラリが下に表示されます。今回はこの中から「m5core2」と「LovyanGFX」を追加します。
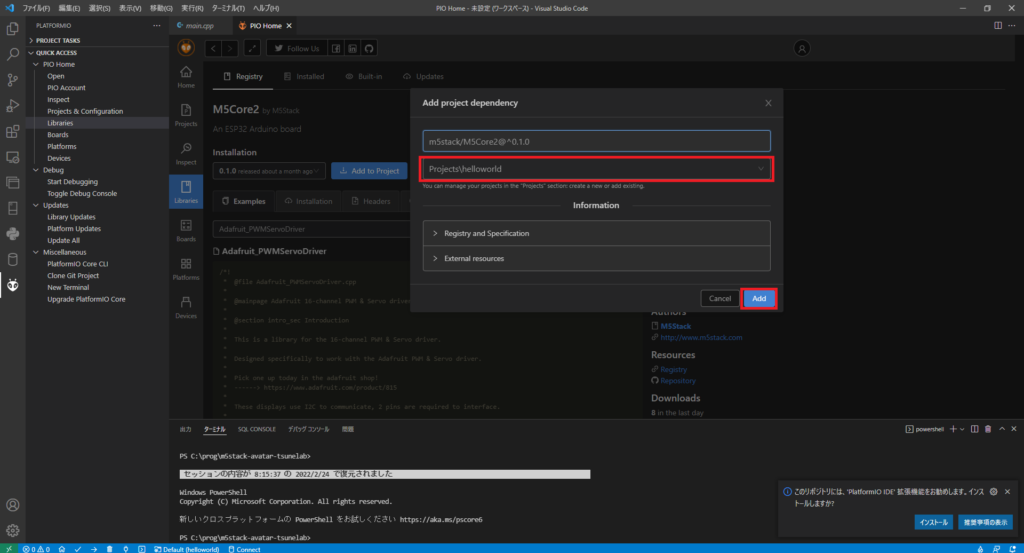
必要なライブラリを選択して追加するプロジェクトを決定した上で追加していきます。
M5Core2とLovyanGFXをそれぞれ順番に追加します。


”Hello World”サンプルプログラムのビルド
ここから作成したプロジェクトにプログラムを入れていきます。
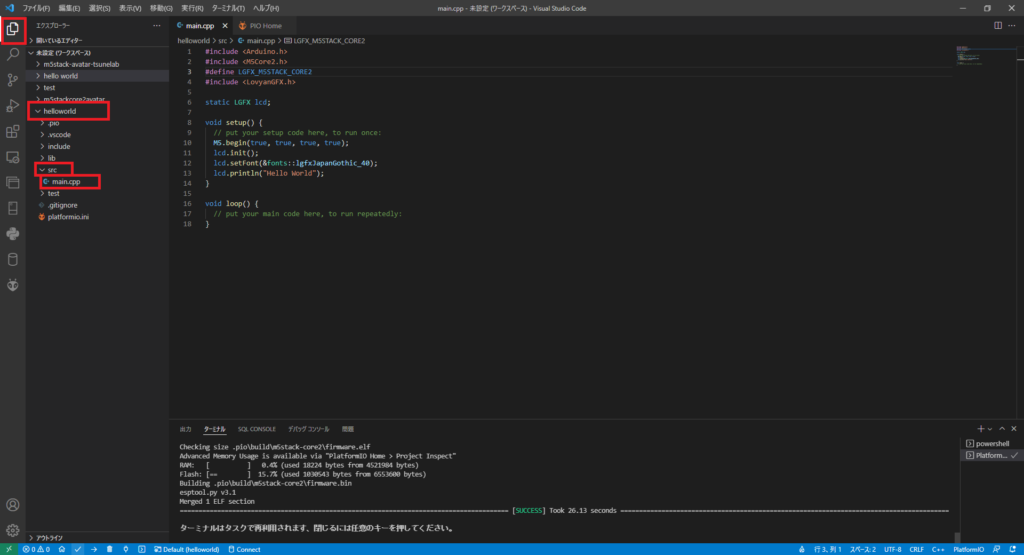
左端のエクスプローラアイコンを選択すると作成したプロジェクトが表示されます。
作成したプロジェクトの「src」フォルダの中に「main.cpp」が作られているのでこのファイルをクリックすると画面上にmain.cppの内容が表示されます。

main.cppには、次のようなスケルトンプログラムが作成されています。
#include <Arduino.h>
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}Arduinoフレームワークを選択しているので、setup()関数とloop()関数が作られています。
Arduinoと同様にsetup()関数には最初に一度だけ実行される処理を記述して、loop()関数にはその後常時実行される処理を記述します。
今回は、画面上に「Hello World」を表示させるということで、loop()関数には記述せずにsetup()関数のみに以下のプログラムを追加しました。
#include <Arduino.h>
#include <M5Core2.h>
#define LGFX_M5STACK_CORE2
#include <LovyanGFX.h>
static LGFX lcd;
void setup() {
// put your setup code here, to run once:
M5.begin(true, true, true, true);
lcd.init();
lcd.setFont(&fonts::lgfxJapanGothic_40);
lcd.println("Hello World");
}
void loop() {
// put your main code here, to run repeatedly:
}プログラムを記述したらビルドをします。
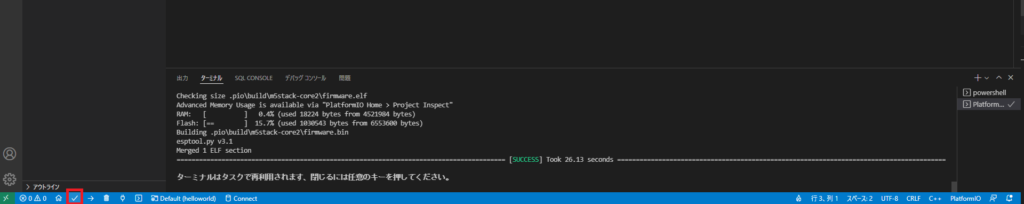
ビルドは、Visual Studio Codeの一番下のブルーのラインにあるチェックアイコンになります。
このアイコンをクリックするとその上に表示されているターミナル画面にビルドが実行されます。
正常に終了すると緑文字で「SUCCESS」と表示されます。

M5Stackへのアップロードと実行
ビルドが正常に終了したら、あらかじめM5Stack Core2をPCに接続します。
USBドライバが正常に認識されていれば、そのままアップロードします。
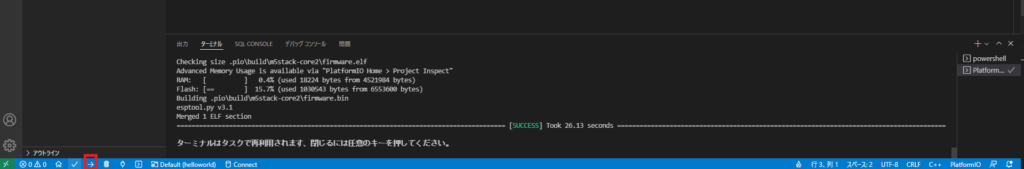
アップロードは、ビルドアイコンの隣にある矢印アイコンになります。
このボタンをクリックするとM5Stackにプログラムが書き込まれます。
アップロードが正常に終了するとそのままプログラムが実行されます。
実行結果として画面上に「Hello World」が表示されれば完成です。


まとめ
M5Stack Core2をPlatformIO環境でビルドして実行する方法を書いてきました。
プラットフォームはArduinoなので、これまでにArduinoを使ていた人はやりやすい感じです。
画面表示も「LovyanGFX」というライブラリを使うと簡単に文字出力ができました。
開発環境を整えたので今後、色々なデバイスを接続して状態を表示するというようなものが作れそうです。



コメント